
Introducing Lavaca DevTools

Lavaca Developer Tools an extension for Chrome DevTools
This extension adds a Lavaca panel to Chrome DevTools allowing developers to take a bird's-eye view of their Lavaca application. It features tools for visualizing view hierarchy, inspecting models, and examining defined routes. This extension also adds sidebars to the elements panel for inspecting the view and model associated with the selected element.
Quick Setup
- Download Lavaca Developer Tools from the Chrome Web Store
- Close and re-open developer tools if it's already open and refresh your browser
Don't have a Lavaca app handy for testing. Try inspecting the TodoMVC sample app http://todomvc.com/labs/dependency-examples/lavaca_require/.
Contributor Setup
- Clone the repository at https://github.com/georgehenderson/lavaca-devtools.git
- run
bower install - Visit chrome://extensions in Chrome
- Enable Developer mode
- Click on 'Load unpacked extension...'
- Choose the folder of the cloned repo
- Close and re-open developer tools if it's already open and refresh your browser
- Submit your pull requests :)
Features
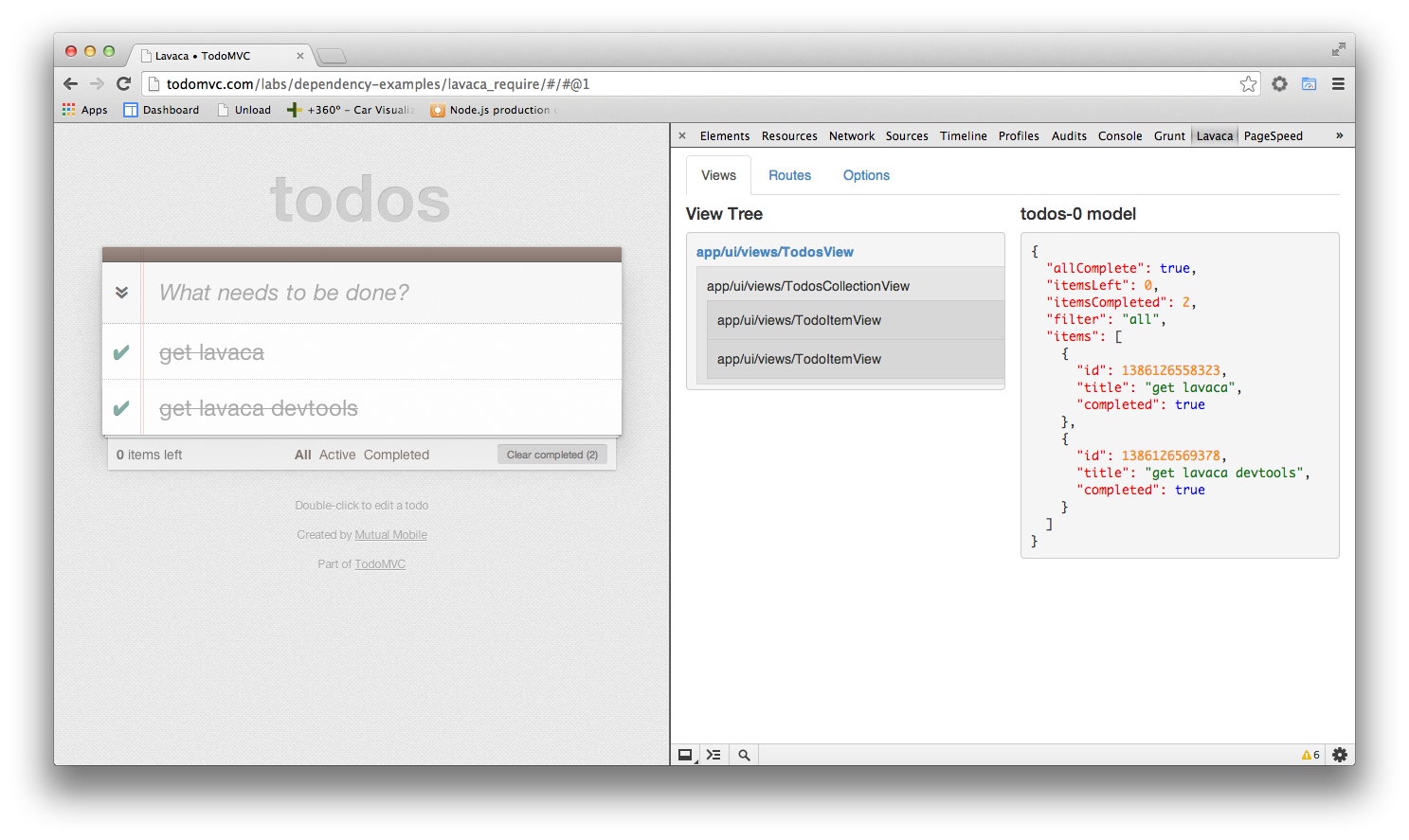
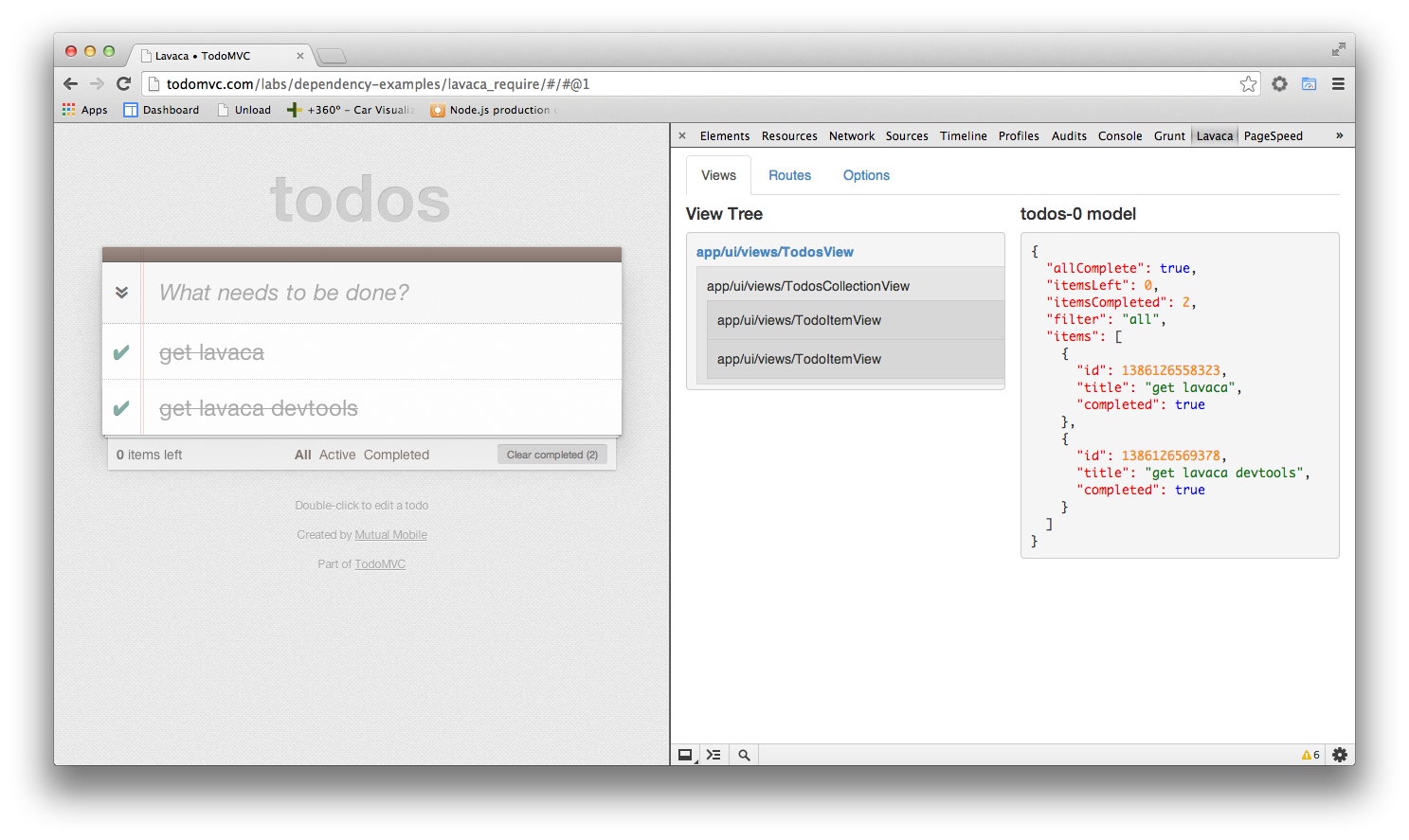
Views Tab
This tab allows you visualize your application's view hierarchy and inspect the models associated with the rendered views. Hovering over each nested view will highlight its placement in the page. Clicking each view will show the selected view's model in the right column.

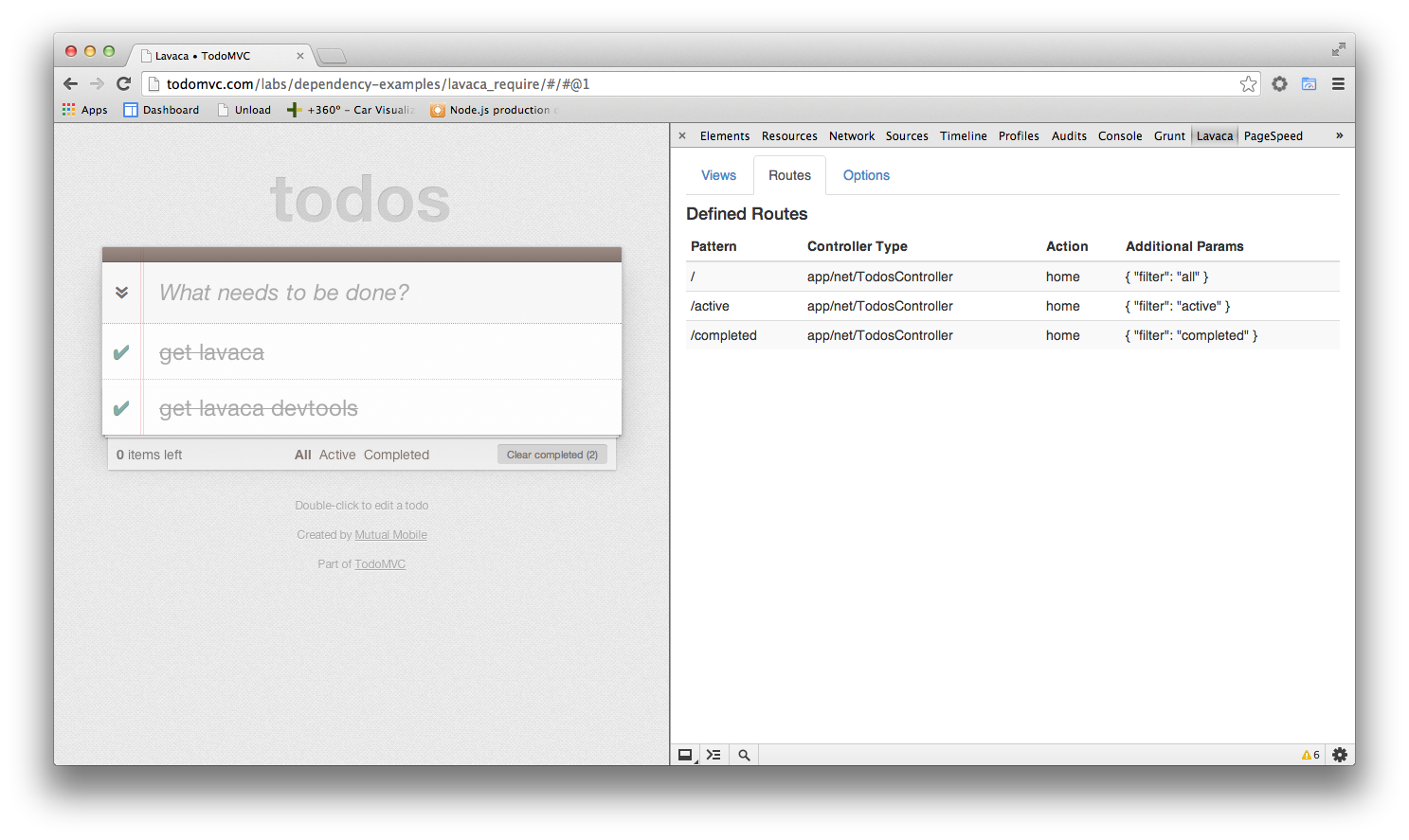
Routes Tab
This tab shows the data associated with the defined routes for your application. Including the pattern, controller type, controller action, and additional parameters.

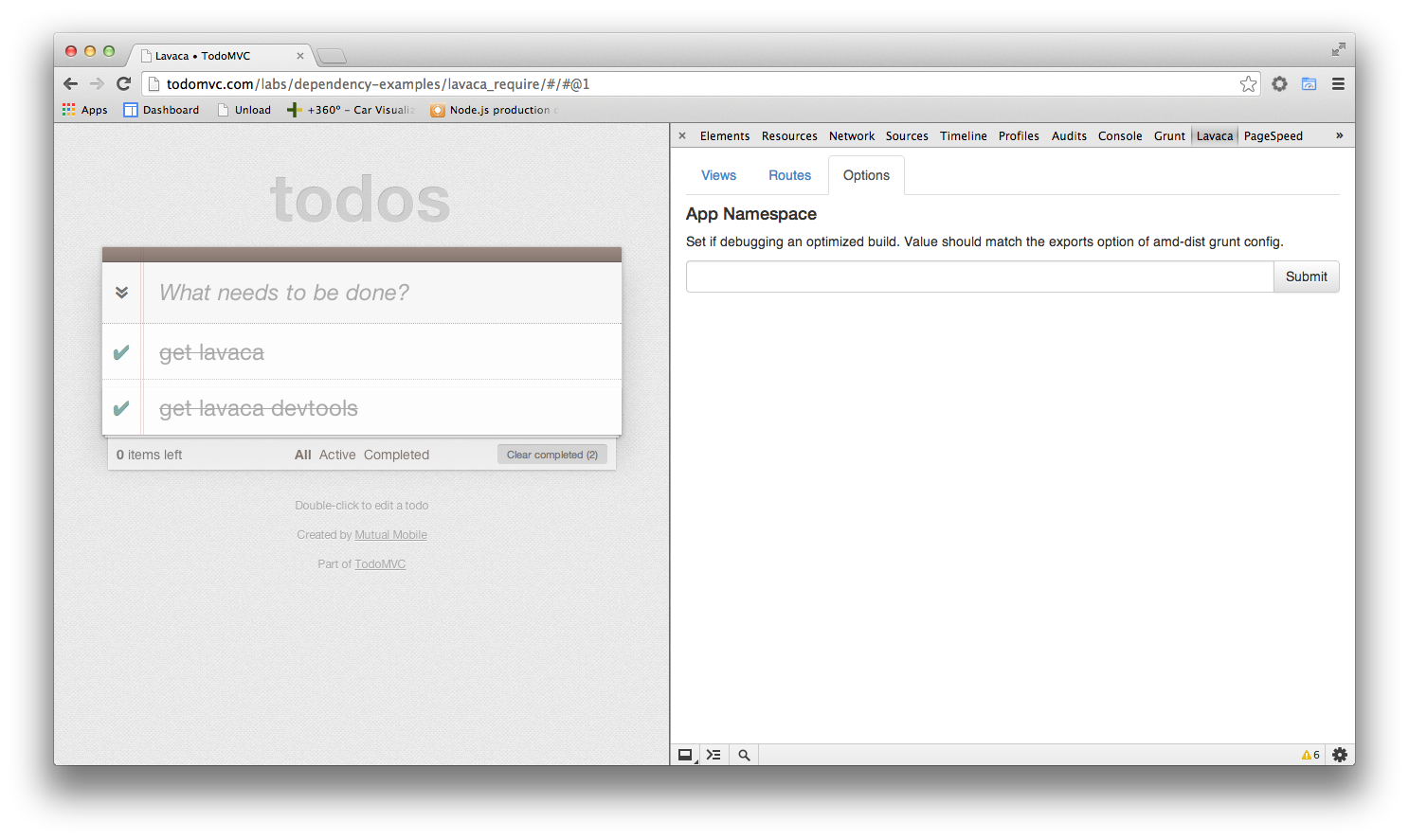
Options Tab and Debugging Optimized Apps
Debugging applications optimized with Lavaca's build process require a namespace before the application can be recognized. To add a namespace to your optimized Lavaca app, edit the applications amd-dist config in the Gruntfile.js. Add an exports option with the variable to assign to the window. Note applications that use require.js don't require a namespace, so during development this is not necessary.
'amd-dist': {
all: {
options: {
standalone: true,
exports: 'myAppsNamespace'
},
Create a new build running grunt build and deploy. Then add the namespace to the options tab, in this case the value would be myAppsNamespace. Once added, refresh the page and debug as usual.

Elements Panel
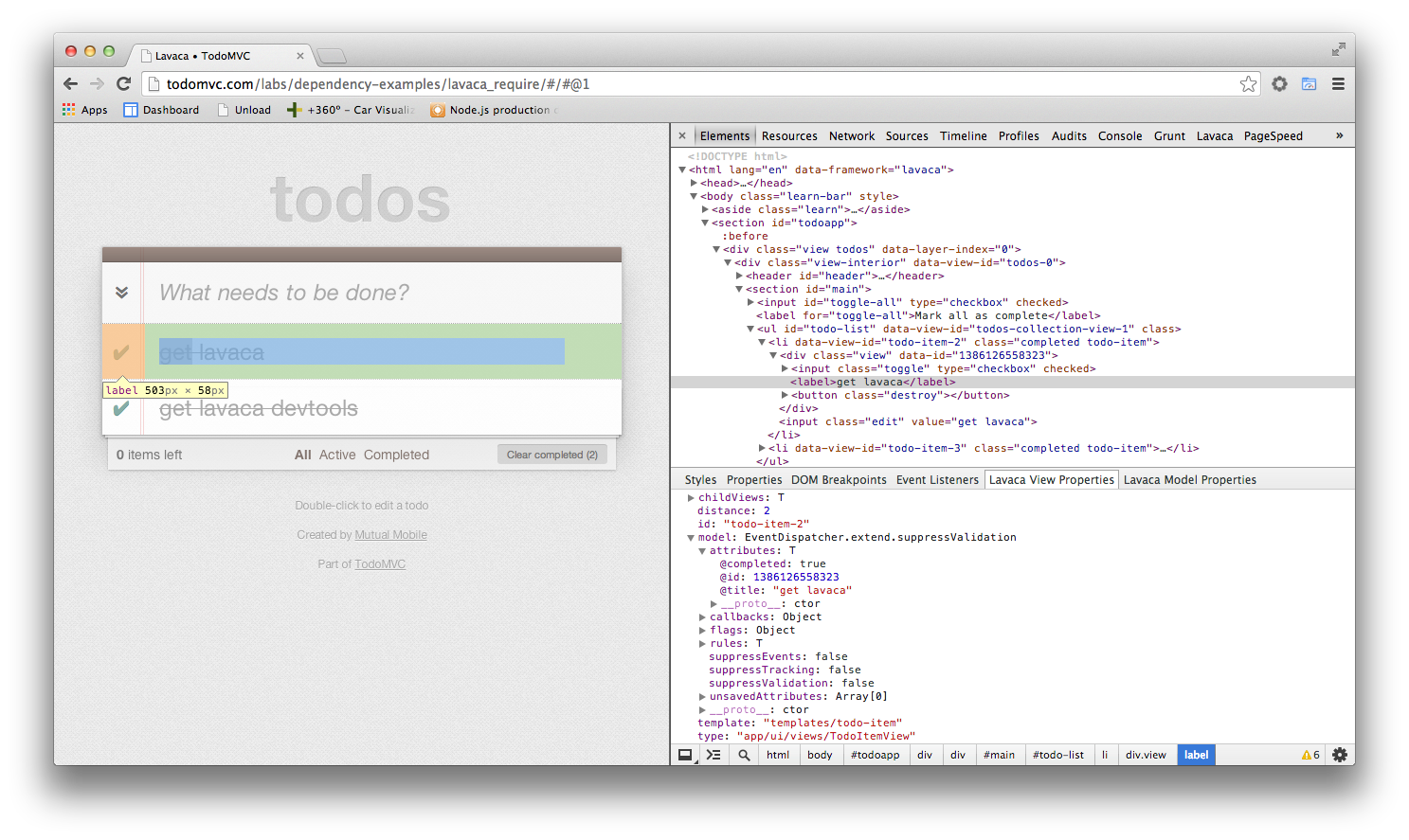
The Lavaca View Properties and Lavaca Model Properties sidebars expose the current view and model in the selected elements scope. If the selected element is not associated with view it defaults to the view on the highest layer.

Console Variables
The sidebars also add the current view and model references to console.
$viewThe current view in the selected elements scope. Defaults to the view on the highest layer.$modelThe current view's model in the selected elements scope. Defaults to the model of the view on the highest layer.
Questions or Feedback? Hit me up in the comments or on twitter @wghenderson